Mobile technology isn't just a craze. It is an innovative paradigm. The way search engines and users interact with websites has transformed due to mobile usage. In addition, search engines have changed to accommodate the increasing demand for a mobile optimized website as mobile searching becomes more popular. Mobile optimization must be one of your top priorities if you want your website to rank on Google or any other search engine.
People are using their mobile phones to access the web more significantly. Google understood how crucial it was to improve the experience for users on mobile devices. Therefore, Google introduced mobile-first indexing to ensure all websites are compatible with mobile devices. To index and rank content, Google primarily analyzes the mobile version compared to the desktop version. This process is commonly known as "mobile-first indexing."
This article demonstrates how to optimize your website for mobile devices. You can improve the user experience on your website with this mobile optimization.
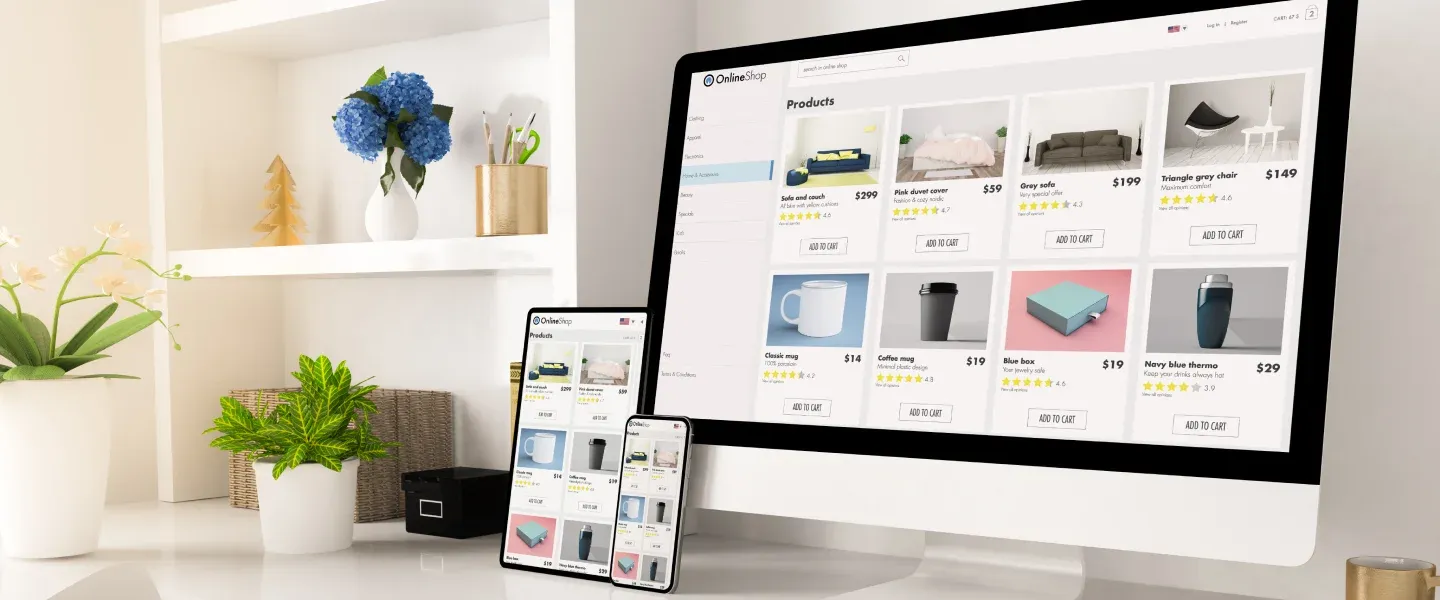
What is a Mobile Optimized Website?
You must understand the difference between a mobile friendly website and a mobile optimized website. On smaller screens, a mobile friendly website shows content accurately. Additionally, such websites contain functions like slideshows and image rotators without the need for Flash and text-based phone numbers & email addresses that can initiate calls or email messages directly from mobile devices.
While having a mobile friendly website helps ensure that your site works on mobile devices, mobile optimization takes it a step further. A mobile optimized website simply reformats itself for mobile devices. In addition to making the site much easier to navigate and use, it ensures that it appears correctly on smaller devices. It reformats content, shows larger navigation buttons, and optimizes images to fit the screen size.
Google understands the expectations of its clients and doesn't want them to have a poor web browsing experience. Instead, websites can provide an excellent user experience through mobile optimization, making it simple for users to access the required content.
Why is Mobile-First Design Essential?
By 2022, there will be over 6.5 billion smartphone users globally, accounting for almost 83% of the worldwide population. It is far greater than the number of people with access to PCs and laptops.
Many individuals use their smartphones as their only computers, making them the only way they interact with the web. Moreover, it is frequently the only computer available to them. In any case, most people carry their smartphones wherever they go.
Benefits of a Mobile Optimized Website
Your website's mobile optimization is ensured with the help of responsive design. Although it typically costs more to develop, it guarantees that every website component is optimized for mobile use. In the long term, a mobile optimized website will bring several substantial benefits, as listed below:
- Enhance the user experience
A poor user experience will lead visitors to leave the site and never return. The experience on a mobile device differs significantly from one on a computer. Your website should be easy to navigate on a smaller screen; you can click links without zooming in. Users frequently find viewing or navigating websites on mobile devices difficult without mobile optimization.
- Speed up the website
Your website should load fast once it has been optimized for mobile devices. When using Flash elements, websites that aren't correctly optimized for mobile frequently take some time to load. If your pages don't load for mobile users, they won't stay on your site for long. You can retain visitors to your website for a longer time by improving the speed of your site.
- Boost user engagement
A mobile-friendly website increases the possibility of your visitors engaging with you. It is because users will spend more time navigating through content on your site. They will also be able to interact with your site by liking content, clicking on CTAs, or even posting comments.
- Increase the average time spent on the site
When you give mobile users an excellent experience, they will spend more time on your website. In addition, they are more likely to convert or come back later if they explore your website for longer.
- Strengthen your Mobile SEO
A long time ago, your mobile SEO did not impact your regular SEO. However, due to the increasing number of mobile users, Google has begun incorporating a website's mobile SEO into its conventional SEO. It means that if you don't have a mobile-friendly website, it will negatively affect your SEO.
- Entice more local customers
Local SEO relies mainly on mobile SEO. Many consumers will conduct searches while on the go when seeking a specific business. These people are buyers. They are more likely to visit & purchase if they are nearby and find your website while conducting a mobile search. Therefore, poor local SEO will translate into poor mobile SEO, which could impact your ability to draw in local customers.
How to Optimize your Website for Mobile
By optimizing your website, you can increase the position of your content in search results. However, for your website to be successful, you need to improve its visibility on search engines.
The following are some tips to get you started on a mobile friendly website:
Make Use of Responsive Designs
Among the most recent techniques for dealing with website design is responsive web design. The term "responsiveness" refers to a website's ability to change the size and layout of its content to fit the particular device that a visitor uses to view it. A better user experience and search engine optimization value are often the results of this type of strategy.
A well-designed website design is critical in all circumstances, as new device types and screen sizes are created regularly. In addition, a responsive design will ensure that your website still looks and works properly, even if users change their device's text size or orientation (landscape or portrait).
Check the Mobile Speed of Your Website
A good user experience is largely dependent on how quickly a website loads. It shouldn't take long for your website to load. Users may leave your website if it is too slow, which can increase its bounce rate. A high bounce rate indicates that most visitors are leaving your website without taking further action. Test the speed of your website before you begin to optimize it. You can use Google's Mobile Speed Test tool to check the speed of your website.
This tool will evaluate your site speed when entering the URL. You should take further measures to optimize your site if it has a slow loading speed. Users will leave a website without taking action because they lack the patience to wait for it to load. Therefore, it is essential to increase your site's speed.
Make Your Navigation Menu Simple
If you've optimized your site's navigation menu, you're well on your way to improving the user experience. On the other hand, mobile screens are significantly smaller than desktop and laptop screens. As a result, it is recommended to optimize the navigation menu and make it as short and easy to use as possible.
The use of hamburger menus on mobile versions of websites has become more popular. While ensuring that the menu items appear large enough for the user to select with their finger readily, this menu uses less screen space.
Use Pop-ups Strategically for Mobile
Even though pop-ups are frequently criticized, they are still one of the best ways to get visitors' attention. As a result, we wouldn't be surprised if your website has at least one or two strategically placed pop-ups intended to collect leads or provide users with valuable information. Pop-ups can be quite helpful but can also disrupt the mobile experience. Screen space is more crucial on smaller devices, and even medium-sized pop-ups can be much more annoying than on your website's desktop version.
When creating pop-ups, there are a few things to remember:
- The pop-up should only occupy a small portion of the screen on a mobile device.
- The pop-up windows must be simple to close. It must have a visible button that enables users to close it quickly.
- These rules do not apply to pop-ups that provide important alerts or necessary information, such as age verification or log-in forms.
Your website shouldn't suffer negative effects if you consider these factors when creating pop-ups.
Streamline Forms
Limiting the number of form fields you require users to complete is beneficial because forms might be more difficult to fill out on mobile devices than on desktop computers. Make sure that only the necessary information to move forward is requested in the form fields, and consider reducing the number of text-entry-required fields. Checkboxes and drop-down menus on mobile devices make filling out forms easier.
Write Simply and Concisely
Users may find it challenging to read lengthy passages of text on mobile devices due to their screens' small size and narrow width. Limit the text on the page wherever you can by making shorter, simpler statements. Each content segment should fill the entire screen. In this manner, the user may read the whole paragraph without having to scroll. On mobile devices, icons, pictures, and statistics are excellent ways to express more with less.
Image Compression
Images are among the most common reasons for slower page loads on mobile devices. Optimizing your images for desktop viewers will improve your website's user experience, SEO, and rankings. Your website may load more slowly with large image sizes. Compressing or reducing the size of your images is a recommended technique to help your page load more quickly. The visual elements of your website are essential. They are required to increase the page's attention. Reduce the file size of the images you use without compromising quality. It could enhance the user experience.
Web Caching
File copies are kept in a cache or other temporary storage location through caching. It enables faster access to such files. Web browsers cache data like HTML files, JavaScript, and images to speed up page loading. The user's browser must download a lot of data before viewing a webpage. Most webpage content is copied by browsers and saved on the device's hard disk as a "cache." The data is already saved, so it loads quickly when a user opens the website again. There are numerous free caching plugins available for use.
Utilize a Content Delivery Network (CDN) and Keep Updating all aspects of the website
Instead of delivering your files from a single central server, CDNs allow you to store copies of your files on a network of servers across the globe. As a result, it improves loading times regardless of a user's location while lowering bandwidth usage. In addition, a CDN can quickly transfer content such as videos, images, and more.
Utilizing outdated software to run your website exposes you to security risks and prevents it from performing efficiently. You can avoid these issues by keeping your plugins, themes, and CMS up-to-date.
Conclusion
As mobile utilization becomes more integrated into our daily lives, search engines & users expect websites to stay updated with their expectations and ever-changing needs. Are you ready to optimize the website to increase user retention? Innoraft develops mobile friendly website for mobile devices to enhance the user experience by optimizing the site.
As a reputed mobile web development company, Innoraft has helped several large enterprises optimize their mobile search websites. When preparing your website for mobile optimization, consider the above tips for setting up your website for mobile-friendly success!