In today’s dynamic web development world, choosing a suitable framework for building efficient and scalable web applications is essential. Two of the most famous competitor languages for the front-end development are Angular and React. They secure their places at the top of the developer’s choice list.
Both are popular web development tools, but they approach their work differently. These frameworks have large communities, vast libraries, and the capability to create excellent UX (user experience). Businesses can choose the one that best suits their needs based on their distinct strengths and weaknesses.
In this blog, we explore the highlights of the Angular and React frameworks and their differences. It will help you to choose the best for your next or existing project.
What is the React Development Framework?
React was developed by Facebook and is currently maintained by Facebook communities and other individual developers. It adopts a component-based architecture and is a front-end Javascript framework that builds UI (user interfaces) from reusable UI components. The framework uses server-side rendering to provide flexible, performance-based front-end development. React follows developers' “Learn Once, Write Anywhere” principle to create seamless UX and complex UI.
Along with JavaScript, React can also be used with JSX, which helps developers create quick software development solutions. Here are a few highlights of React that make it a prime choice over Angular and front-end development languages:
- JSX Advantage
- Building Blocks Flexibility
- Isomorphic JavaScript
- Single Data Binding
Other advantages of using React are:
- React offers an easy debugging process as the code is reusable.
- Developers can easily learn React because of its straightforward website design.
- Developers can easily migrate an app to React.
- React framework supports both Android and iOS platforms.
- React is view-oriented.
- It works great with updates on the server side and front-end support.
- React supports a React Native library for efficient performance.
What is the Angular Development Framework?
Angular is an open-source Javascript front-end development framework. Google’s Angular team developed and maintains it. With its Model-View-Controller (MVC) architecture, Angular offers a structured approach. It works as the client-side framework for developing efficient web and mobile applications. It uses HTML, CSS, and TypeScript. The latest version is Angular 13, which offers enterprise-ready web app development solutions.
The angular development framework uses the MVC (Model View Controller) technique, which divides work into logical pieces. The whole technique speeds up the initial webpage loading time and creates efficient software applications. Here are a few highlights of Angular that make it a prime choice over Angular and front-end development languages:
- MVC Model
- Dependency Injection
- Out-of-the-box Full Stack Framework
- Two-way Data Binding
- Amazing App Structure
Other advantages of using React are:
- It offers clean code development and dependency injection.
- Developers can use many Angular libraries to create robust template solutions.
- Developers can execute a unit test in Angular. You only need to inject mock data into the controller and inspect the result with its behaviour.
- Angular allows developers to create every single page separately. You can then combine them with the components to view the final product.
- It offers a single routing option.
- Angular offers interactive UIs with data binding.
- It extends HTML syntax and lets you create reusable components with directives.
Angular vs React
Now that we have understood the essential features and performance of Angular and React, we can thoroughly grasp the Angular vs. React frameworks and select the best one for your project to build secure web applications.
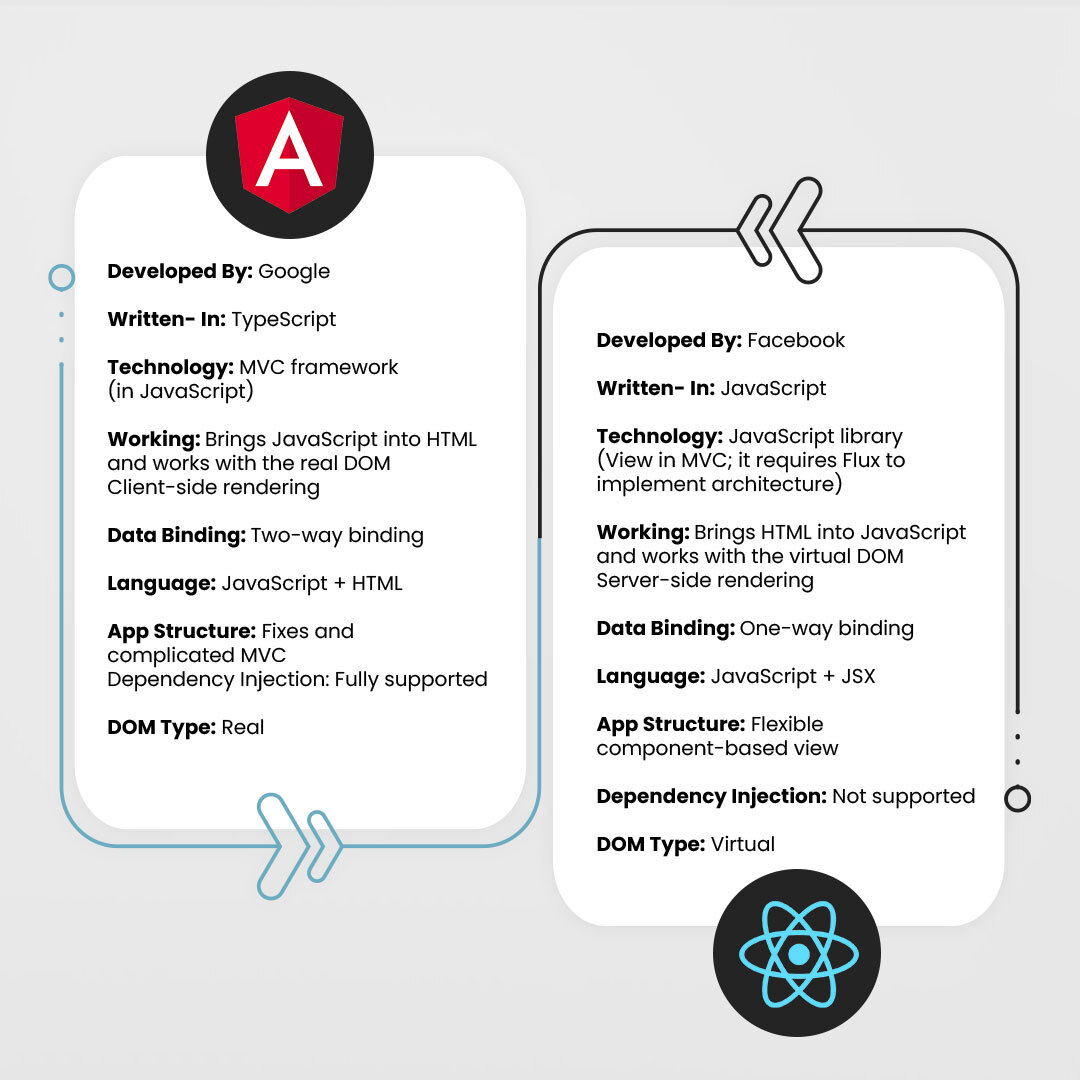
Here is the comparison table on technical aspects, and understand a clear comparison between React vs. Angular:

| Framework | Angular | React |
|---|---|---|
| Developed By | ||
| Written-In | TypeScript | JavaScript |
| Technology | MVC framework (in JavaScript) | JavaScript library (View in MVC; it requires Flux to implement architecture) |
| Working | Brings JavaScript into HTML and works with the real DOM Client-side rendering | Brings HTML into JavaScript and works with the virtual DOM Server-side rendering |
| Data Binding | Two-way binding | One-way binding |
| Language | JavaScript + HTML | JavaScript + JSX |
| App Structure | Fixes and complicated MVC | Flexible component-based view |
| Dependency Injection | Fully supported | Not supported |
| DOM Type | Real | Virtual |
Conclusion
Angular and React are the most popular developers' competitors. Both of them are optimised for performance. Based on its features and performance benchmarks, Angular is the best framework for highly active and interactive web apps, enterprise applications, SPAs with intricate workflows and those that focus on code maintainability. In comparison, React’s features and highlights suit building larger apps with recurrent variable data best, web applications or projects requiring frequent UI updates or for those that need a vast ecosystem of libraries. You should consider the requirements of your project and decide which one best aligns with your goals.
If you are looking for a web development company, Innoraft is here to help. With more than a decade of experience in the IT field, we offer web development services tailored best to your needs. Connect now for services.