A website is an important identity of any brand in today’s digital-first era. Users will first visit the website to gather information about any brand or company. In this situation, it gets essential to build your website based on website design guidelines so as to avoid any glitches. A seamless user journey comes from proper website design techniques and principles. So, the basic to any successful branding is designing and building a website featuring apt segments following the best website design tips and tricks.
In most of the cases, brands have noticed that web design issues including bad design layout, poor aesthetics, confused navigation and slow loading time can lead to high bounce rate and almost nil traffic.
There is no dearth of web design principles checklist on the internet. It gets really confusing for a designer what to follow and what not to! Website designing skills are simply priceless for any designer or developer. It comes as a plus point on the CV.

In order to help the designers and the brands to improve the performance of their websites, here’s a compiled list of important web design ideas and tips. Please read on to know how to design an effective website layout: -
- Layout: This one should be on your priority list. It is the key to any successful website with huge traffic. Understand the needs of the client or the brand, strategise and develop a wireframe first and then other essentials like designing, extensions and shareable buttons. According to many experts, the best way to build a successful website design is to use the grid.
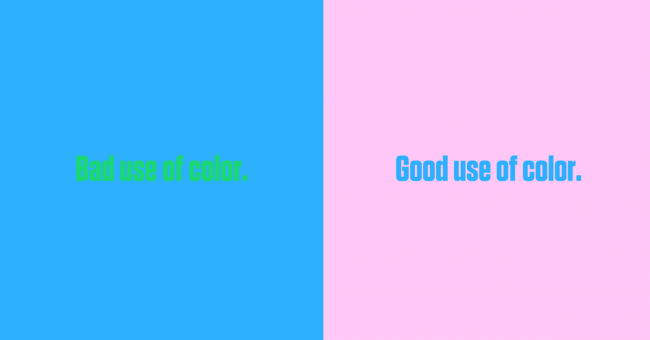
Colours: Use colours optimally is the mantra. Do good research, get inspired and choose colours for your website wisely. An ideal colour scheme for any website is one of the golden rules of website designing. The colours should be in coordination of the product to be featured.

Like a website for kids should include playful colours whereas a website for professionals should include subtle colours. The idea is to keep a balance.
- Typography: The objective of any effective website design is to make the content readable for the users. So, the font you select for the website is an essential step to consider too. It looks like a mere designing principle but a nice and readable font can change the entire look of your website. Users like simple fonts. Check for the latest trends and target group's preference. You might like Calibri light or Times New Roman, but they might not be appealing to your users.
- Declutter: One of the golden rules of web designing is to declutter the website as much as possible. User interface should seamless and glitch-free. In order to declutter the website, image sizes should be optimised. Reduce the size of the images smaller so that they consume less space and bandwidth. You should get rid of unnecessary plugins. Too many of them drastically hamper the loading speed of any website. Minifying unnecessary characters and codes from any website is one of the best web designing principles in HTML. It improves speed considerably. Selecting an appropriate web host for your website is crucial as not all of them function in the same way. Do thorough research before you opt for one! A quality web host that suits your website design is definitely a valuable investment. Remember, your hard-earned money should not be wasted.
- Images & Videos: Always use unique, colourful, high-quality eye-catchy images and videos for your website. Low-resolution images and videos which are blurry can clearly project your image as highly unprofessional. There are endless repositories of stock images and videos online which you can use for your website. Also, make sure you maintain a healthy proportion between your content and images and videos. Too much of anything can distract the users. It can adversely affect the functions of web designing.
- White space: Effective utilisation of white space on your website is as important as maintaining the amount of pepper in any dish. Designers tend to overlook or ignore these blank spaces of a website but these are incredibly important for an effective website design. Appropriate and effective use of negative or white space makes a significant difference in terms of readability and navigation. If the blank spaces are not well distributed and used, the users are more likely to leave your website sans attempting the desired CTA (call to action).
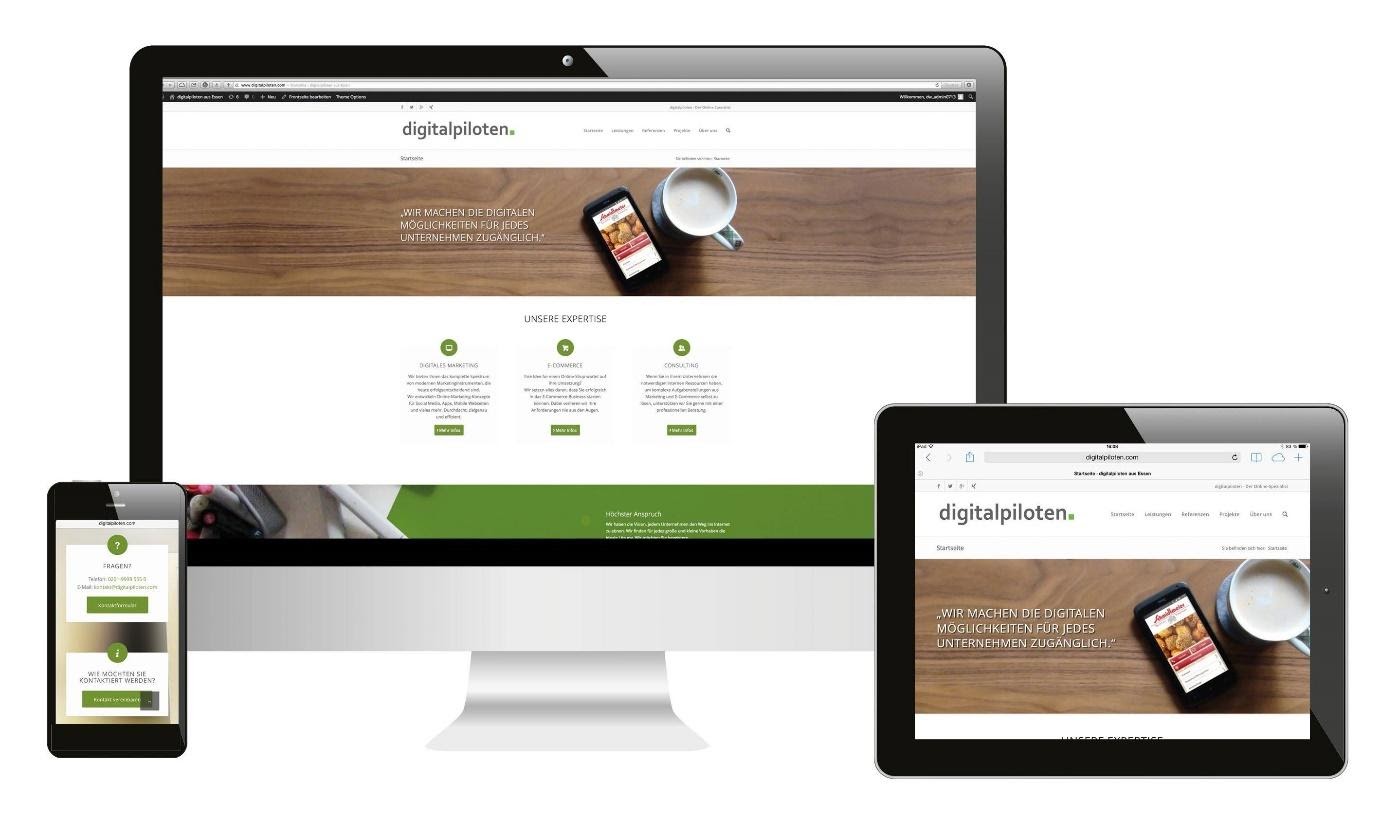
Responsive layout: In the last decade, the entire world witnessed a huge shift to mobile phone usage. And the use of mobile phones will increase more and more in the coming years. This makes it necessary to make your website responsive. Always opt for a responsive layout when you look out for significantly productive web designing examples.

A responsive layout ensures that the website automatically adjusts for the viewing device. If your website is not responsive, the users will see a cut-off, incomplete, jumbled up unappealing website page.
- Navigation: Simplify the navigation with essential segments like blog, contact page, testimonials, FAQs, social share buttons and reviews. The bars and the buttons should be placed well so that they can be easily seen and accessed. Like the menu bar on the website should ideally be horizontally placed on the top of each page. Buttons to homepage and a footer with important information should be there on every page.
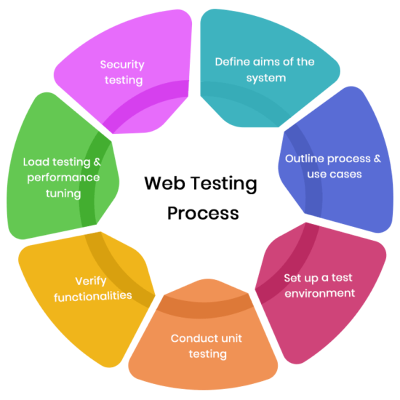
Testing: An effective web design always requires effective testing for the same. One should know how to improve the user experience on a website and this comes from proper and thorough testing for bugs and hiccups. The designing and development process don't guarantee the smooth running of a website.

Tests give you assurance of seamless operation of a site without critical errors.
- Client & Feedback: Last but not the least for sure, principles of web design are simply based on the client's needs and their valuable feedback.
It's not your personal website so include them throughout the process of designing successful web pages starting from planning and designing the wireframe to make the post-build-up changes and modifications. Incorporating desired changes and additions can do wonders to the performance of a particular website.
