
Web architecture : Make layers know each other
This week we had to move some of our non-HTTPS Drupal websites over HTTPS. The task is pretty straightforward. All you need to do is get an SSL certificate from your favorite vendor and configure your web server to use it over port 443. Things get a little complicated if you have layers of services over your web server. In our case we have Varnish. As a reverse proxy engine varnish helps you to reduce your response time by caching responses from your web server and keeping them in RAM. Most of our static content reaches you from varnish. But Varnish has an issue it can’t shake hands with a client with an SSL certificate yet. So what you do is introduce a new layer of web server over it, one which can handle SSL certificate and pass the request to Varnish.

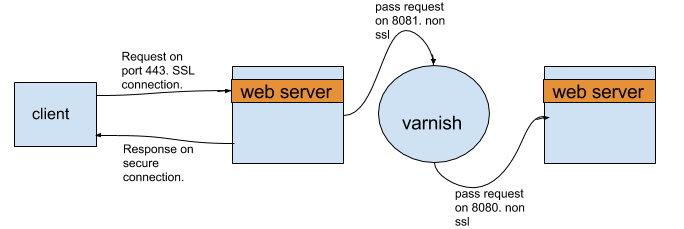
The flow of request from the client to web server on SSL connection with Varnish caching.
Both the web server layer in the above architecture can be the same software but due to distributed architecture in our case, we had Nginx over Varnish and Apache under it. We did set up Nginx with the ability to serve user on port 443 with an SSL certificate. Then we forwarded it to the port where Varnish is listening. Which in turn requests Apache for the page requested and stores the copy of it for future.
So far so awesome? But no, our web pages were breaking. It seemed there are some issues with CSS and JS of the whole site. Thinking what could go wrong I checked into our configuration.
-
Whether the site is working nicely on Apache port. It was.
-
Whether the pages are breaking over the Varnish layer.
-
Ensured that Nginx is, a) redirecting all HTTP requests to HTTPS and b) properly forwarding all HTTPS requests to the port where Varnish is listening.
-
Ensured no special .htaccess rule of apache is making the site misbehave.
All seemed fine.
Next, just to ensure things we added print_r($_SERVER); into index.php to echo all the headers being received by Drupal. I cleared varnish cache and reloaded the site. And the reason for misbehavior was right in front of me. Drupal gets to know whether the site is being requested over HTTPS or HTTP via the header [HTTPS']='on'. It was missing. That header is how Drupal makes the internals ready to serve for HTTPS. In our case, although Nginx was sending ['HTTP_X_FORWARDED_PROTO'] = 'https' & ['HTTP_X_FORWARDED_PORT'] = 443. Drupal was not utilizing it. So I added the following code into settings.php file of Drupal
// Tell Drupal to utilize the headers sent by nginx to recognize that the communication is happening on HTTPS port
if(isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')
{
$_SERVER['HTTPS']='on';
}
Tada! CSS and JS of the site started behaving normally over HTTPS. So to conclude with, in your web stack always try to make all layer know each other.