Businesses from around the globe are focusing on developing applications to help them connect with their target audiences more quickly & effectively, solve their issues, and work together for a shared objective. The modern era has made mobility a new necessity. Smartphones now have outstanding advanced features due to the growth of mobility, making them a suitable environment for many mobile apps. New ideas are coming out every day, and development is changing quickly. However, did you know that the architecture of a mobile application is just as crucial as its design and user experience? We have created this post to understand better mobile app architecture and why it matters.
Nowadays, there is tremendous competition. Companies are utilizing mobile apps in addition to more conventional methods to increase the value of their businesses. However, due to fierce competitiveness, only some players can succeed. Gaps in the architecture and development of mobile apps are the primary cause of failure. Businesses are embracing mobility to increase work efficiency. Software development companies are now involved in an intense rivalry, and as a result, many need to catch up. Ignorance of mobile app architecture, one of the key principles of enterprise software development, is often the reason for failure.
What is Mobile App Architecture?
When developing a mobile or web application, you should ensure that each component is well-built. Even minor issues that may arise while developing a mobile app's architecture can degrade the final quality of the software. As a result, every popular Android and iOS app has a highly reliable mobile app architecture and successfully captures users.
What exactly is mobile app architecture? It's a collection of structural elements and interfaces that constitute the system. It is essential to select the proper architecture for your app to ensure that it performs well and meets users' needs. Also, it includes a set of rules, methodologies, and designs to create a mobile application, which assists developers in creating apps that meet both business and industry standards. The right architecture will save time, energy, and cost savings.
As per the Mobile App Trends 2021 report, app installs increased by 50% across all verticals from 2019 to 2020, with installs rising by 31% in the first quarter of 2021. As a result, Android users had 3.5 million apps to choose from in the second quarter of 2022, making Google Play the app store with the most available apps. With over 2.2 million iOS apps available, the Apple App Store was the second-largest.
What is a Mobile App Architecture Diagram?
Your mobile app is independent of external sources if it has the proper architecture. The successful projects currently available on iOS and Android were done by developers alone, without the aid of frameworks or other comparable tools. No library should be used as a basis for architecture. As a result, you can use frameworks as tools rather than trying to force your system within its limitations. For your mobile app's architecture diagram to operate regardless of the state of other programs, it should not be affected by other databases or operating systems.
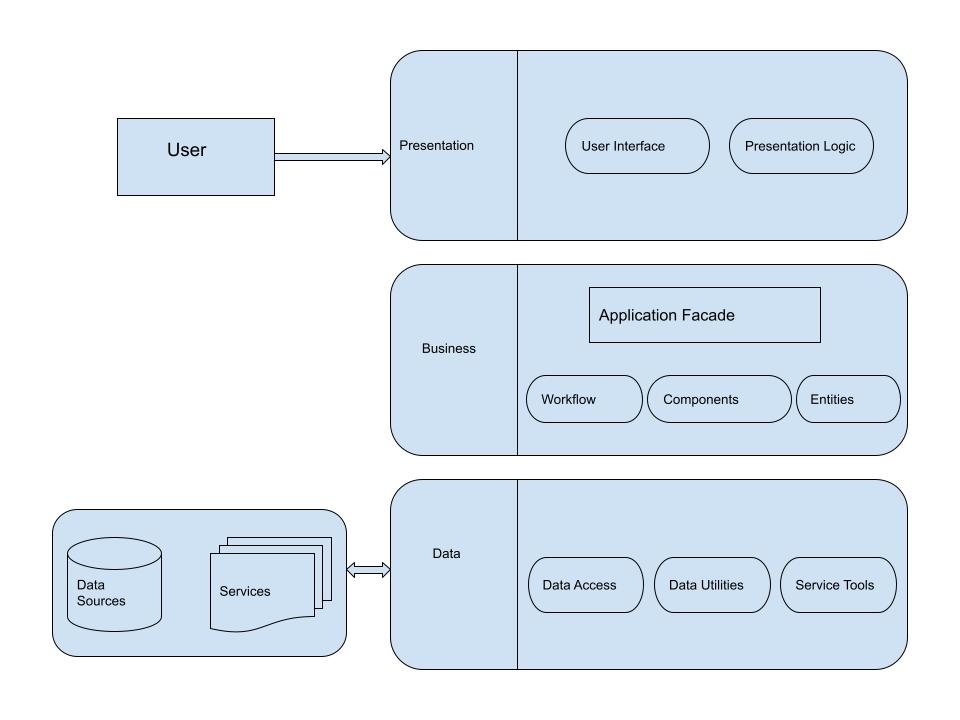
The architecture of mobile applications usually consists of three layers: presentation, business logic, and data.

Presentation Layer
The presentation layer covers the code relating to the User Interface (UI) and User Experience (UX). It provides the visual component of your application, which is essential. The mobile app developers must determine the suitable client type for the required infrastructure before developing this layer. You can select fonts, themes, and colors at the Presentation layer stage and assess how intuitive the app's navigation is. Making an excellent presentation layer requires identifying who your target audience is.
Business Layer
Workflow, entities, and various components are all included in the Business layer. This layer's code affects all domain processes and operations. It analyzes how the app will represent the business to users. It focuses on many issues, including data validation, logging, caching, and exception management. Therefore, it is necessary to categorize these tasks to reduce the complexity of the Business layer.
Data Layer
The security of data maintenance, including access, utilities, and service tools, is the main focus of this layer. It's crucial to choose the proper data format. Another aspect that makes it essential to create this layer is a good validation technique. The upkeep of the data should be taken into account by mobile app developers. This process helps keep this layer flexible for changing business needs.
Factors to Consider While Designing Mobile App Architecture Diagram
Building a better mobile app architecture is essential because it can help you succeed. Keep track of any mistakes throughout the architecture of the mobile application. Avoid the issues and don't consider the relevant aspects.
Identifying the Device Types
Before selecting a specific app architecture, it is crucial to consider the various types of smartphones and their features. Consider the following device attributes:
- Screen resolution
- CPU specifications and screen Size
- Storage space
- Memory
- Availability of the framework for development
It is essential to understand the features of the devices on which the app will run because its functionality will depend on the software or hardware.
Condition of Bandwidth
The Internet network of the target audience is essential when developing a mobile app. When creating your mobile app architecture diagram, you must consider the possibility of network conditions. Users will delete your app if it is slow on their Internet. Your business would not survive in this situation. Furthermore, users encounter various bandwidth constraints worldwide, with some countries using 5G and others still having inconsistent access. Therefore, ensure your mobile solution includes everything required to ensure that your users have a comfortable experience wherever they are.
User Interface
Users may engage with the app quickly and comfortably because of the excellent user experience. You should keep the interface as simple as possible to allow users to interact smoothly. Users should be aware of it. Also, remember that a confusing user interface can lead to the failure of your app. The connection between your app and users will evolve with a better and more creative application interface. Utilize a unique interface, following the preferences of your target audience.
Proper Navigation Method
The user's main point of interaction with the design is navigation, which affects both the front and back ends. Therefore, you should consider the app's requirements and specific preferences when selecting a navigation method. It would help if you evaluated which of these would be best for your app based on your understanding of the target customer's needs and app requirements:
- Stacked Navigation Bar: You create a fixed bar and place links to all other app elements there.
- Single View: A single element on the screen with a back button.
- Scroll View: Specifies how the application supports scrollable vs. fixed elements.
- Tab Controller: Using the tab controller, one can switch between the group of tabs with links.
- Modal Controller: The screen menu in the modal controller allows users to switch between tabs and links.
- Gesture-Based Navigation: Supporting gesture-based (swipe) navigation can make navigating easier.
- Search-Driven Navigation: Usability is improved by placing the search bar; the top-right position is the standard.
Learn about your customers to choose the best navigation approach! For them, some styles seem simple, while others leave them confused or bored.
Real-time Updates vs. Push Notifications
When choosing the mobile application architecture diagram, consider whether your users require push notifications or real-time updates. You can select this factor by analyzing your audience. Although it can be expensive, the real-time update is a helpful feature. On the other hand, push notifications can be a great marketing tool, although some people could find them annoying. Push marketing works best when customized to the customer or provides a sense of urgency.
Application Types Describing App Architecture
Three app types determine the architecture of the mobile applications:
- Native Applications: For a particular operating system (Android or iOS), native applications are created by developers. Native apps can take advantage of many different devices' built-in features and are quick and easy to use.
- Hybrid Applications: With HTML5 and JavaScript, a hybrid app is developed and placed in a native container. Although they have access to the hardware of many devices, hybrid apps are web-based.
- Apps for Mobile Web: You can use a URL in a browser to access a mobile web app. They are easy to design and maintain and work with any platform.
The Key Principles of Mobile App Architecture
Using the exemplary architecture for mobile applications saves time, cost, and effort. How can you tell if the architecture of mobile applications is reliable? The best architecture for your mobile app can be chosen using these principles.
Flexibility
It is the system's flexibility to respond to changing environmental conditions. Given the market and technological advancements, the environment may frequently change in the case of mobile apps. A reliable architecture ensures the system is flexible enough to handle changes while minimizing their impacts.
Maintainability
It is essential to take note of requirement changes brought on by changing circumstances so that you can modify them to fix errors, improve performance, etc. There is always a requirement for continuous app maintenance in such a situation. High maintainability must be ensured while minimizing the work required to keep the system operational through good mobile architecture and programming.
Reusability
An excellent app architecture must understand reusable components and protocols required during updates or redesigns to speed up mobile app development. Because of this, the architecture must allow for the addition of reusability in the structured app development cycle.
Security
An essential non-functional requirement for an application is data security. The architecture needs to be strong enough to protect the app's data. All of the data that is kept on the device must be securely encrypted, and it should also be compatible with the organization's security system.
Performance
The user wants applications to be quick and error-free. Users are much more likely to leave an application if it takes a long time to get the information. Therefore, the architecture of mobile applications should be such that all of the customers' expectations are fully satisfied.
How to Choose the Best Architecture for Mobile Applications
For a long time, Innoraft has provided different app development platforms to clients from many businesses as part of the lifecycle of the application development service. When finalizing the design architecture of a mobile app, consider a few things:
- Develop native applications if you don't have any budget constraints because they provide user-friendly features and performance.
- The "build once, run anywhere" approach is another option but requires a different strategy. You can use a multi-platform framework for cross-platform solutions and deliver a richer experience while obtaining access to a wide range of mobile devices. You can also make a moderate development effort for a mobile Web app or a hybrid application.
- If your target audience includes iOS and Android users and you want to provide the best user experience possible, Innoraft recommends developing native apps. However, if you need to have all other operating systems, including Windows, multi-platform development may be a cost-effective option, though you may compromise availability.
- You can also integrate native and Web development to help you engage with customers and employees more effectively. While native applications provide the best user experience, web applications increase your business's visibility by allowing customers to use various devices.
Conclusion
The architecture of a mobile app is the foundation of any mobile app. The development of mobile architecture is a step-by-step process that must be completed before the development process can begin. Therefore, you must adhere to the steps of mobile app development during the design process. Such measures contribute to the success of your business.
Innoraft provides cutting-edge transformative solutions and data-driven insights to businesses & their workforce. Is your organization ready to shift its outlook and start focusing on innovations? Interact with our mobile app development professionals to learn more about the topic and how your business or project can benefit immediately!