With teams growing in size, it’s more important than ever to define a paradigm of deploying code to achieve a synonymous rule about the code and to keep contributors on the same page. This can be achieved with “Git Hooks”.
Git hooks are scripts which trigger specific automated actions based on an event performed in a git repository. The git hook name usually indicates the hook’s trigger (e.g. a pre-commit, a post-commit, etc). These hooks can be useful in automating tasks on your git workflow. For instance, based on defined rules, it can help us validate the code or run a specific set of tests before a code is committed.
Setting the Git Hooks
Git hooks, thankfully, are a built-in feature. Which means we can access them and use them with our modifications as long as we have a git repository initialized. For better understanding, let us set up one.
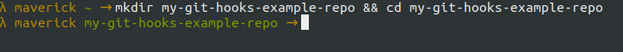
Create a directory and cd into it:

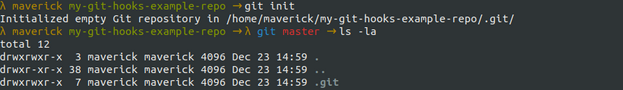
Initialize the repository with git and check the contents:

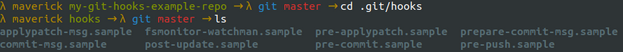
On doing so, you would notice a hidden directory has just been created. This .git repo is used from git and is responsible for storing all the information related to the repository we created such as commit info, remote repository addresses, version control hashes, etc. Also, it is this folder where the hooks actually reside. If we cd into this folder we would be able to see certain scripts that are already present in the repository.

One thing to notice here is that these hooks have an extension “.sample”. This means that they are not executable yet and not ready to be used as of this instance.
Let’s Cook inside the Hook!
Now that we know what a Git Hook is, let us take a look at how we can bring it to use, through an example. While we are inside the .git/hooks repository, we can see that there are many hooks present but not yet ready to be used. Let us use the pre-commit hook. But let us create one from scratch, instead of using the one that is provided.
Our objective here would be to validate the git config's global user email and the name respectively. Once all seems to be fine then it would show the user a message “Changes are ready to be committed” when a file is committed to git and another message showing “Changes have been committed” once the user commits the file to git.
Step 1
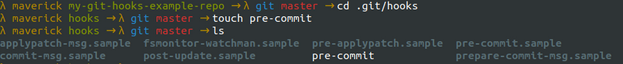
cd into the .git/hooks repository and create a new file called pre-commit.

Step 2
The next step is to make the pre-commit file that we created, executable. Once inside the directory .git/hooks, make the file executable by typing in the command chmod +x pre-commit.
![]()
Step 3
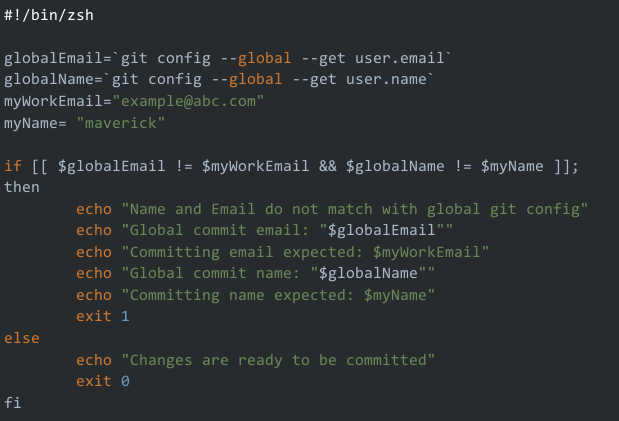
Now we need to create our script. In order for the script to run, we first need to specify our shell. Do this by using #!/bin/bash at the beginning of your script for bash or #!/bin/zsh if using the zsh shell like I am. Specifying an incorrect script would result in an exit code 0 and will be considered a fail.
This pre-commit hook will watch for incorrect commit authors using the script below.

We will repeat the same steps for our post-commit hook.
- Create a post-commit hook.
- Make it executable.
- Insert your code in the post-commit hook.
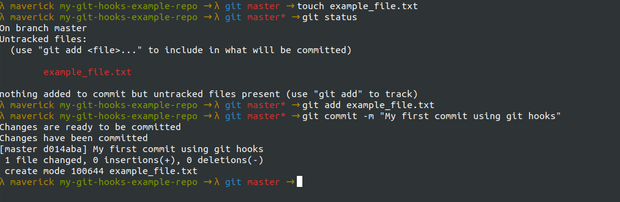
If everything works fine then you should be able to see something like this below, when the correct credentials exist.

In the above example, we have written our scripts in zsh but we can do the same with any other scripting language as well like Python, Javascript, Node.js, etc. The only thing to keep in mind is that we use the correct format at the first line of our executable script.